Creating your online store can be a little cumbersome if you are unfamiliar with online tools, especially on a slim budget. Today’s ecommerce platforms make your effort simpler. Shopify delivers flexible, easy to operate solutions to smaller or start up ecommerce businesses. If it is your first store, as experts we recommend Shopify; it is your best fit.
Here are your simple steps to start your new store:
Create Store
Get started by creating your Shopify store URL.
1
Manage Products
Setup the products you want to sell.
2
Setup Payments
Setup Payment methods to accept money from customers.
3
Customise Themes
Change the look of your site to suit your brand.
4
Create Store
Choose your store name, create URL
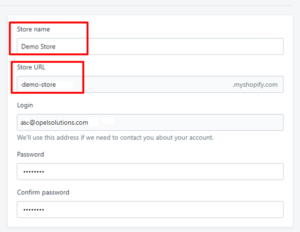
Soon after you sign up for a Shopify account, you will be taken to a Store Creation screen. Specify your store name there. Refer to the Fig.1
Shopify helps you with available store names. Once you choose your store, Shopify will automatically create your store URL in the respective field (See the Red marked fields in Fig.1)
Figure 1

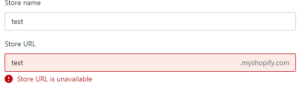
IMPORTANT: Your URL field, once created, cannot be edited. This field is automatically generated based on your store choice you have entered. Shopify intuitively warns you if your store name choice is unavailable. See typical instance the Fig.2 below:
Figure 2

In this case, you will have to pick another store name.
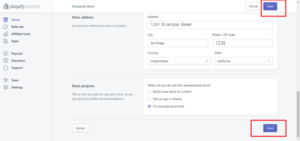
You will also need to enter your login password on this page along with your store address on this page. See Figure 3-
Figure 3

Once you complete this simple step, click the save button – available on top and bottom (see screenshot below with RED marked).
Figure 4

Congratulations! You have just successfully created your store.
Your next important step, Configure Store
The remaining sections of this tutorial will assist you through the configuration process, simply.
Manage Products
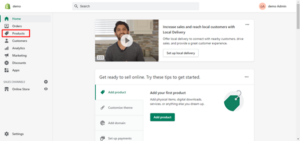
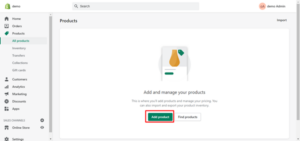
Having created your store, the next important step is the product section; where are all your product information is stored. The left side of the screen has the navigation bar (see screenshot below and RED marked products nav bar). Click and access the products section.
Figure 5

You are doing great!
Now go to Creating a new Product
Click the RED marked Add Product button (Figure 6) to go to product section
Figure 6

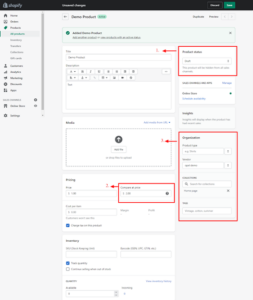
Now, you have come to the product creation section, and you are a few steps away in launching your exciting online business.
Figure 7

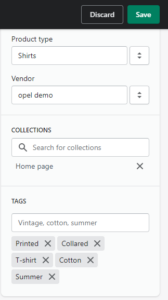
This page/section helps you add all your product details; product title, description, product images and more. Concise and easy to understand labelled fields makes the process simple and fast as you enter the relevant fields.
We are eliminating any possible ambiguity as you progress. We recommend you to carefully observe the three highlighted sections in Figure 7; see the three RED marked fields ‘product status’, ‘organization’ and ‘compare at price’. Let us go through these, step by step:
- Product Status:. When you create a product, this field automatically is set to draft. Set it to active for your product to show up on your Shopify store. You can do this by clicking on the dropdown menu and selecting active.
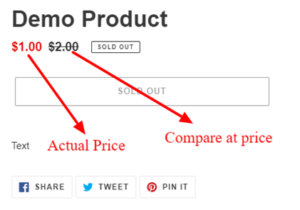
- Compare at Price Compare at price is an important step. Products on Shopify usually have two prices; the actual product price and the original, pre discount price used for comparison.
Figure 8

3. The product Organization section is important is your store has multiple products or brands. You may specify these over here to easily sort through your products as and when required. In case of sourcing from vendors, simply enter the vendor name here as well. Remember, the most important part of this section is the collection and tags feature. It is explained below:
Tags and Collections
Tags
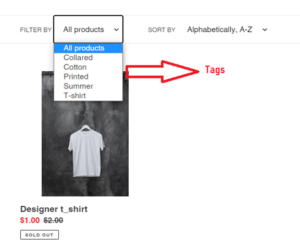
Shopify’s Tags are an important feature that helps your customers search and sort through your products to find what they are looking for. You can assign multiple tags as required. For instance, if you are selling a light designer T-Shirt for summer, here is good way to organize your tags:Figure 9


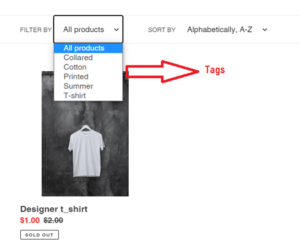
Once you type and add all the relevant tags in the TAGS field (see TAG field in Figure 9 above). After configuring your products make sure you click the save button. All the tags you have created will show up on the website. It will help customers sort through your product listing as in Fig.10 below:
Figure 10

Collections
Collections is spread of products you desire to display on your Shopify store to your customers, all in one go. For instance, if you would like to display a choice of T-Shirts, simply create a page for that collection helping customers find them easily all on one page. Shopify lets you create collections both manually and automatically using tags. Check out the collections button on the navigation bar ( RED marked in the Fig. 11 below) on the left side, below the products section.Figure 11

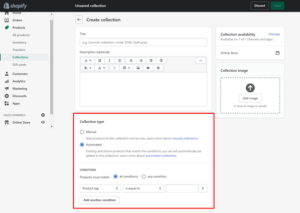
Click the collections section (RED marked in the screenshot above) to go to the Collection Creation page (see screenshot below). The first two fields; ‘Title’ and ‘Description’ helps you enter your desired collection title and its appropriate description. The RED marked field ‘collection field’ helps you configure the entered collection.
Figure 12

Shopify offers two types of collections- Manual and Automatic
Manual Collection
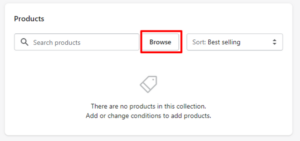
Manual Collection is a simpler method of configuration. Select manual collection type and click on the save button. After Saving, the page will show the products section (see Fig.13 below). Now, you can click the browse button to view your saved products (see RED marked ‘Browse’ button)Figure 13

The browse button will show you the product pop up window (pictured below). Here you will see all your products and can pick and choose whichever one you want.
On clicking the browse button, a pop-up window will come up (see screenshot below). You can view all your products that you can pick and choose whichever you need.
Figure 14

Automatic Collection
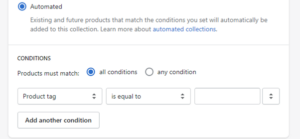
The Automatic Collection option helps you choose any of your saved products. However, it is based on certain pre-configured conditions. See the screenshot to give you a clear idea:Figure 15

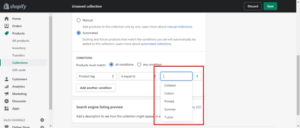
Here you just choose the drop-down option ‘T-Shirt’ (See Figure 16), click on the save button on top of screen. The collection automatically picks up the entire products tagged ‘T-Shirt’. In a few seconds, the page reloads showing you the full collection (See Figure 17).
Figure 16

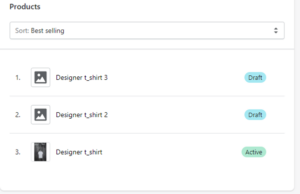
Figure 17

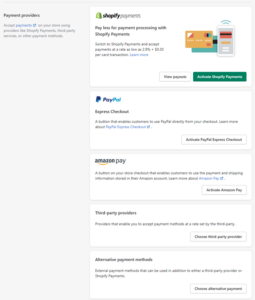
Setup Payments
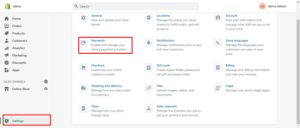
Time for business. Once you set up Payment on your Shopify store site, customers can only purchase from your store. To get this started, click the Settings button (RED marked on Figure 18) on the left side navigation bar.
Figure 18

You are free to use a payment gateway of your choice. It is recommended and usually opted by store owners to activate Shopify Payments. These are just a few steps away;
Figure 19

Congratulations! You now have a fully functional ecommerce site with products and payments all setup. Move to the next section to customize the look of your website.
Customise your theme
A Shopify theme is a collection of fonts, layouts and colours that define the look of your website. Shopify has themes available on its store. You have a choice of FREE themes. If you are looking for more, there are PAID themes to suit your needs.
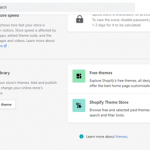
Click on “Online Store” on the left navigation pane. This will take you to the theme section. Here scroll down to find the free themes section (Highlighted in Fig. 20).
Figure 20

Click on the ‘Explore Free themes’ button and you will see a pop up with all available themes pictured below.
Figure 21

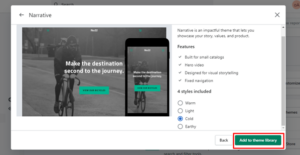
Select the theme you’d like to use, and it will show you details of the theme pictured below-
Figure 22

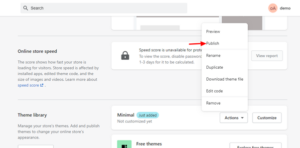
Add the theme to your store by clicking the green Add to theme button. Wait, we are not done yet. You have added the theme to your library, but you still need to enable it on the site. Find the theme you just added in the theme section and click on the ‘publish button’ under the action menu (pictured below)-
Figure 23

Shopify will ask you to confirm the change and then change your website’s theme. There you go, your site has a new look! However, you still need to add images and the logos to the site to make it your own.
Add images and your logo
To complete the theme customisation, you must add images and a logo to represent your brand. In the theme section, go to your current theme and click the customize button (Shown below)Figure 24

You will get to the Customisation screen shown below-
Figure 25

Take a look at the left-hand bar, marked RED. It contains all the different sections that you can customise. Click on the ‘Slideshow’ to change the images on the homepage Slideshow.
Figure 26

The slideshow menu will open up and show the different slides that you can change. Click on the slides to add your images here.
Similarly, you can go on to edit other sections of the site as well. For example, you can add your company logo to the website header. Simply click on ‘Header’ in the previous figure and it will take you to the header settings, shown below-
Figure 27

Here you can add your company logo. Once you are done editing all parts of the website, you have completed the theme customisation.